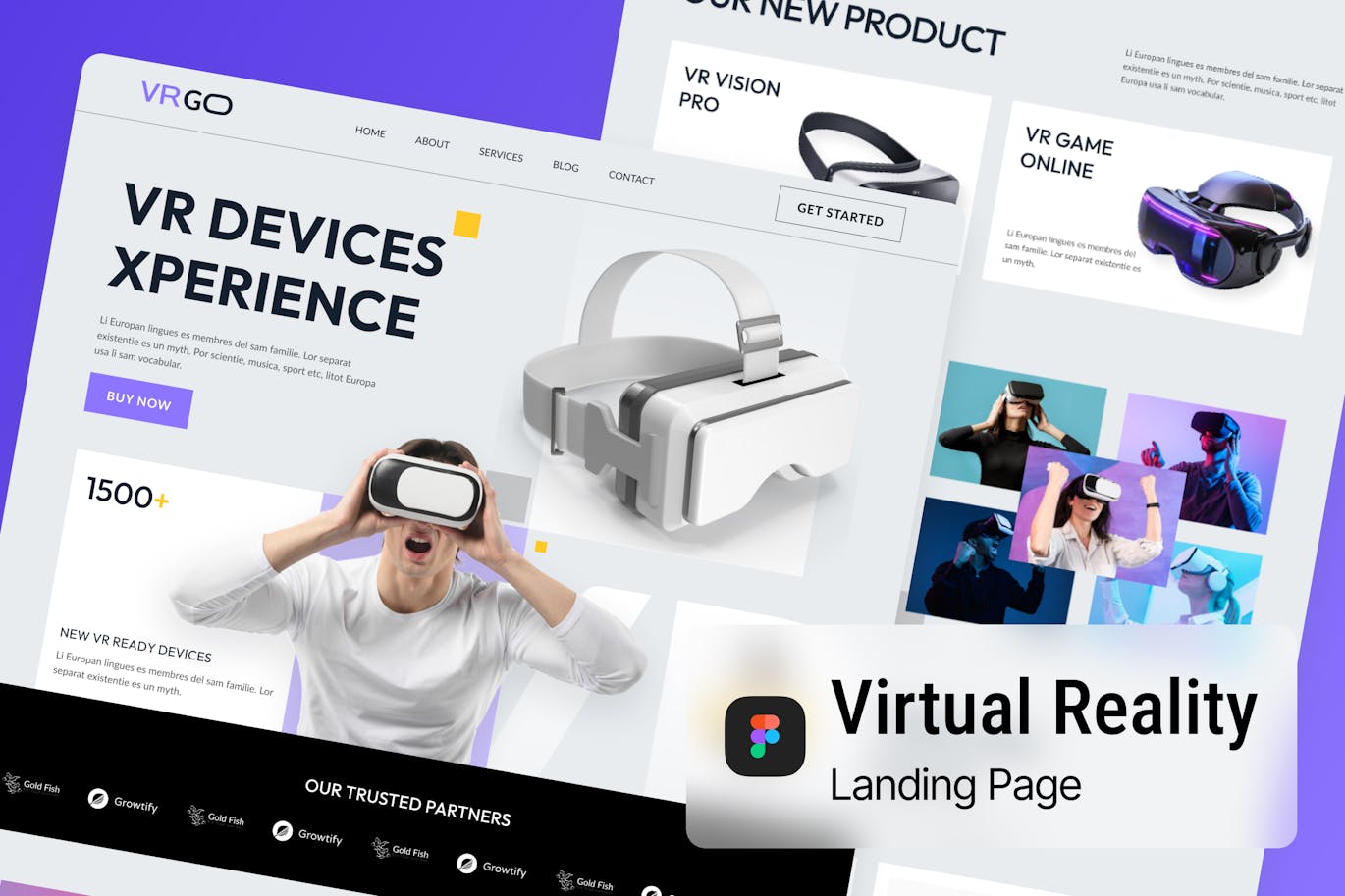
👀想要打造一个让人眼前一亮、身临其境的虚拟现实(VR)网站?别再犹豫,这款超惊艳的Figma VR登陆页模板就是你的“传送门”🚀它不仅视觉效果震撼,而且操作友好,让你轻松驾驭虚拟空间的魅力,一起来探索吧!
💡亮点一览:
1️⃣ 沉浸式视觉盛宴 🌠
模板以未来感十足的科幻元素、深邃星空、立体动态图形构建出极致的虚拟空间感,让你的访客仿佛瞬间穿越至另一个维度。大胆的色彩搭配、流畅的动效设计,营造出强烈的视觉冲击力,让人迫不及待地想要探索更多!
2️⃣ 一键定制,轻松编辑 🎨
内置丰富的可编辑组件,包括但不限于文字、按钮、图像占位符等,全部基于矢量,这意味着无论放大缩小,细节始终清晰如初。只需轻点鼠标,即可替换为你的专属内容,让个性化设计触手可及👍
3️⃣ 组织有序,高效协作 🤝
模板中的所有对象都经过精心组织、仔细命名和合理分组,确保你在编辑过程中能够快速定位所需元素,大大提升工作效率。无论是团队协作还是个人项目,都能享受到丝滑般的顺畅体验🎉
4️⃣ 响应式布局,跨平台适配 📱💻
模板支持响应式设计,确保你的VR登陆页在不同设备和浏览器上都能呈现出完美的视觉效果。无论用户是通过手机、平板还是桌面端访问,都能获得一致且出色的浏览体验💻📱
🚀如何开始你的虚拟之旅?
👉 Step 1: 🎯 访问模板下载链接(此处应插入实际链接)
👉 Step 2: 🎩 打开Figma,导入模板文件
👉 Step 3: 🔍 根据需求,轻松替换预设内容,进行个性化定制
👉 Step 4: 🎊 完成设计,导出并应用于你的VR网站,开启超现实之旅!
✨ Emojify your design journey! 🎉
为了让这场虚拟现实设计之旅更富趣味,我们巧妙融入emoji表情,让你在感受科技魅力的同时,也能体验到设计的乐趣与活力。赶快带上这款Figma VR登陆页模板,一起畅游无界虚拟世界吧✨
#Figma模板 #虚拟现实网站 #VR登陆页 #矢量设计 #响应式布局